Добрый день, дорогие читатели.
В предыдущих статьях мы много говорили о движке WordPress, о создании сайта, об установке на нем различного рода плагинов и о многом другом.
Но мы забыли о самом важном, что для добавления контента на сайт необходимо изучить текстовый редактор для WordPress.
Далее рассмотрим стандартные инструменты для редактирования в WordPress.
Шрифт
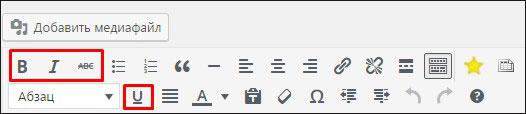
Кнопки, на которых изображены латинские буквы B, I, U, ABC.
- При нажатии на «B» выделенный текст становится жирным.
- При нажатии на «I» — станет курсивом.
- С помощью «U» — станет подчеркнутым.
- При нажатии на «ABC» — станет зачеркнутым.
Вставка текста
Чтобы вставить текст без форматирования, нажмите на кнопку, на которой изображен значок с буквой «Т».
Если Вы захотите снять форматирование текста, выделите фрагмент и нажмите кнопку «ластик».
Для отмены действий нажмите на кнопку, на которой изображена стрелочка влево, а чтобы вернуть действие — вправо.
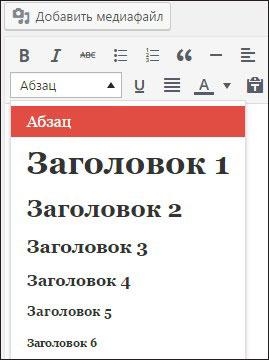
Выделение заголовков
Чтобы читателю было легче ориентироваться в тексте, нужно использовать заголовки. Заголовки есть различных уровней: первый, второй, третий, …, шестой.
Отличаются заголовки по размеру.
Заголовок 1 используется для названия статьи. А остальные заголовки используются уже непосредственно в тексте статьи.
Я использую заголовки только второго и третьего уровня, а остальные мне совсем не нужны
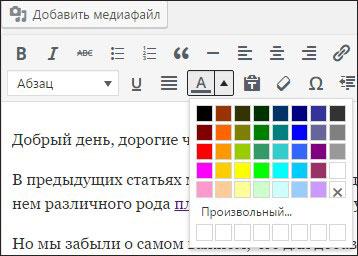
Изменение цвета текста
Чтобы поменять цвет текста нажмите на кнопку «А», перед этим не забудьте выделить фрагмент. Появится палитра всевозможных цветов. Выберите то, что вам нужно.
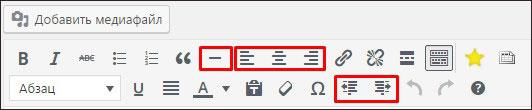
Выравнивание текста
Кнопки для выравнивания текста позволяют расположить текст:
- по левому краю;
- по центру;
- по правому краю;
- по ширине.
С помощью двух кнопок, на которых изображены стрелки вправо и влево, вы можете сдвинуть выделенный фрагмент в соответствующие направления.
Для того, чтобы разделить текст можно воспользоваться горизонтальной линией. Лично я этой линией никогда не пользовался. Но вам, возможно, она пригодится.
Использование списков
Не забывайте использовать списки при оформлении перечислений. Это очень хорошо повышает наглядность текста, и информация лучше воспринимается.
Списки бывают:
- маркированными, т.е при перечислении добавляется маркер, чаще всего изображенный в виде кружочков.
- нумерованными, когда идет нумерация от 1 до бесконечности.
Цитирование
Если Вы пожелаете процитировать текст, достаточно нажать на кнопку, на которой изображены кавычки. Лично я выделяю таким способом те предложения, на которые хочу обратить внимание читателей.
Добавление произвольных символов
Для добавления различных символов нажмите на кнопку в виде перевернутой подковы.
Вставка медиафайлов
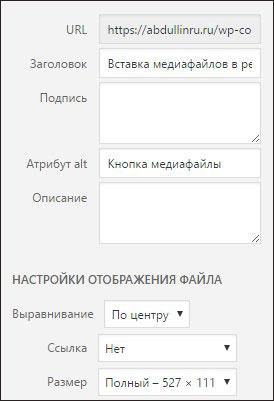
Для добавления медиафайлов нажмите на кнопку «Добавить медиафайл», на которой изображены ноты и пиктограмма фотокамеры. Вы можете прикрепить картинку.
При добавлении картинки нужно указать её размер, положение и при желании заголовок, описание, alt-текст.
Создание и удаление ссылок
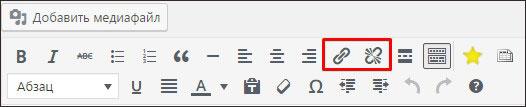
Имеются две кнопки для создания и удаления ссылок. Что нужно сделать для создания ссылки:
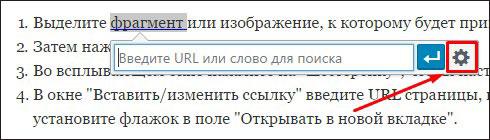
- Выделите фрагмент или изображение, к которому будет прикреплена ссылка.
- Затем нажмите на кнопку вставки/изменения ссылки.
- Во всплывающем окне нажмите на «шестеренку», чтобы настроить ссылку.
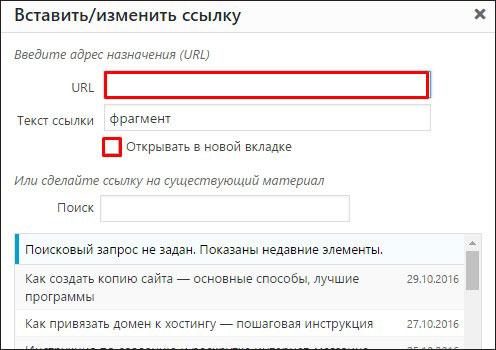
- В окне «Вставить/изменить ссылку» введите URL страницы, куда ведет ссылка, затем установите флажок в поле «Открывать в новой вкладке».
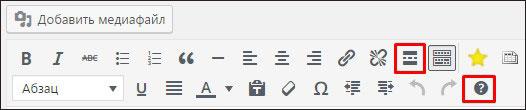
Другие инструменты
Тег «Далее»
Нужен он для того, чтобы на главной странице вашего блога показывались записи (статьи) не целиком, а только анонсы. При нажатии на ссылку «читать далее» открывается страница с полным содержанием статьи. Сейчас в большинстве тем для вордпресса этот тег вставляется на автомате, поэтому нет необходимости в его использовании.
Справка
Если нажать на знак вопроса, то вы узнаете как пользоваться «горячими» клавишами, что порой очень удобно и к тому же ускоряет работу в редакторе.
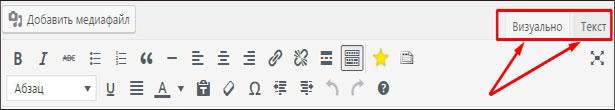
Режим ввода текста
В редакторе есть два режима ввода текста:
- Визуально
- Текст
В визуальном режиме сразу видно, как примерно будет выглядеть ваш текст в статье, а в «текстовом» режиме видны все html теги, которые как раз создают это оформление.
Я практически всегда пользуюсь только «визуальным режимом». В режиме «текст» я иногда оформляю содержание статей и вставляю видео из ютуба — это всё.
Плагин TinyMCE Advanced
Существует множество плагинов текстовых редакторов для WordPress.
Один из таких популярных — TinyMCE Advanced. Установка плагина стандартная.
А знаете почему этот плагин по редактированию интересен, особенно новичкам? Потому что многие новички желают менять размер шрифта, рисовать таблицы, а осуществить это при помощи стандартного редактора нельзя.
Хотелось рассказать непосредственно о возможностях TinyMCE Advanced.
На панели редактора отображаются те кнопочки, которые Вы сами выберите в настройках.
Добавление, удаление функционала
Инструкция:
- Перейдите в «Настройки редактора»
- Установите флажок в поле «Включить меню редактора»
- И просто на основную панель удержанием мыши перенести те кнопки, которые Вам нужны
- Можете добавить дополнительные вкладки
Дополнительно можете добавить панель, состоящую из таких вкладок как:
- «Файл» — имеет функции в контекстном меню: создание нового документа и печать;
- «Изменить» — имеет функции в контекстном меню: отменить, повторить, вырезать, копировать, вставить, найти и заменить;
- «Вставить» имеет функции в контекстном меню: Insert link (ссылка), вставить видеофайл, произвольный символ, горизонтальная линия, Add media, вставить тег Далее, разрыв страницы, дата и время, якорь, неразрывный пробел;
- «Просмотр» чаще всего включает в себя: показать невидимые символы, показать блоки, визуальные подсказки, на весь экран, полноэкранный режим;
- «Таблицы» имеет функции контекстного меню: вставить, свойства таблицы, удалить таблицу, вставить ячейку, строку, столбец;
- «Инструменты» предусматривает возможность вставки исходного кода.
В использовании редактор не такой и сложный, можно включить функцию визуальных подсказок.
В редакторе TinyMCE Advanced имеется возможность менять стиль оформления текста, размер шрифта, чего, как правило, очень хотят новички. Но мне это наоборот не нужно. Я считаю, что все статьи на сайте должны быть оформлены в одном стиле, и не нужно менять шрифты и стили для каждой.
Подытожим, в чем же преимущество данной утилиты:
- Вы можете настроить панель для редактирования самостоятельно
- Функционал богаче, чем у стандартного редактора WordPress
- Вы можете добавить только необходимые вам элементы
- Работа с таблицами
Подписывайтесь на обновления блога, если статья была полезной для Вас, а также ставьте репост и делитесь со знакомыми и друзьями.
Пока, пока, до новых встреч!
С уважением! Абдуллин Руслан