Всем привет. В этой статье я продолжу говорить на тему создания сайта. В одной из предыдущих статей я раскрыл вам 9 этапов этого процесса.
Сегодняшний материал посвящается одному из этих этапов – установка вордпресс на хостинг.
Вордпресс – это система управления контентом (CMS), которая позволяет в удобном режиме управлять своим блогом, имея минимальные знания в области html, php и другого.
Содержание статьи:
Почему именно WordPress (WP)? Потому что:
- Самая популярная система в рунете
- Я ее использую
- По моему она проще и понятнее других
- Бесплатно
Подготовка к закачке
Перед тем как приступать к установке этой системы у вас уже должен быть свой домен и правильно настроенный хостинг. Как настроить хостинг читайте в этой статье. Приготовьте свой файлик с данными для подключения к БД:
- ее имя
- логин
- пароль
Кстати я в качестве хостинга использую виртуальный выделенный сервер.
Также вам потребуется программа FileZilla. Можете скачать ее на официальном сайте в интернете. Она понадобится, чтобы залить wordpress на сервер.
И самое главное: скачайте сам вордпресс с официального сайта. Рекомендую выбрать русскую версию. Потом распакуйте архив с файлами.
Закачивание файлов CMS на сервер
Если все предварительные условия выполнены, то идем дальше.
Видео по работе в программе FileZilla:
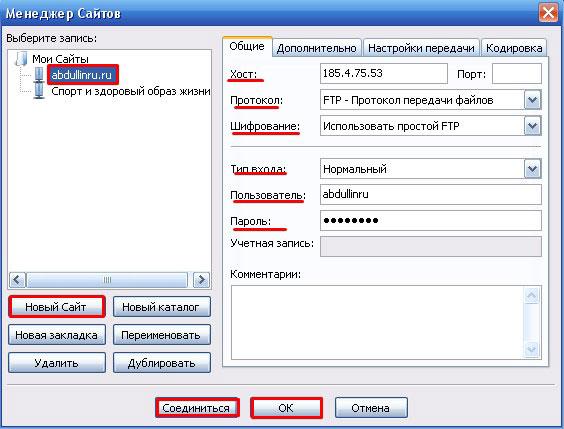
Запускаем программу FileZilla. Заходим в меню «Файл» — «Менеджер сайтов».
Нажмите на кнопку «новый сайт». Введите его название. Теперь заполните следующие поля:
- Хост – это основной ip адрес сервера
- Протокол – FTP
- Шифрование – использовать простой фтп
- Нормальный тип входа
- Пользователь и пароль для FTP
Это всё. Жмите Окей.
Теперь вернитесь в менеджер сайтов и кликнете «соединиться».
Вы подключились к серверу. Теперь можно легко посмотреть, что находится на сервере, закачать на него вордпресс или другие данные.
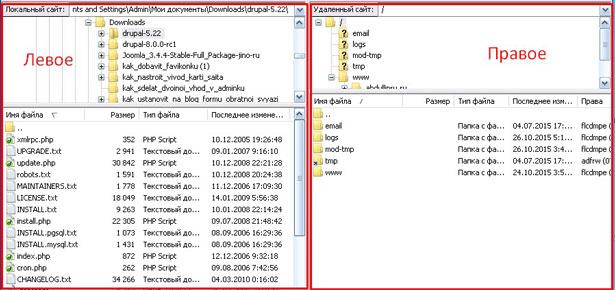
В программе ФайлЗилла два окошка. В правом демонстрируется фтп-соединение, в левом – файлы, находящиеся на диске вашего компьютера.
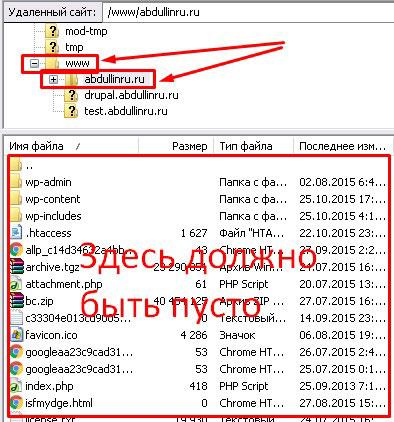
В правом окне перейдите в папку www или public_html (это зависит от выбранного вами хостинга). В этой папке должна быть папка с вашим доменом, откройте ее и удалите всё, что находится внутри. Она должна быть пустой.
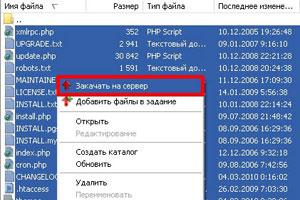
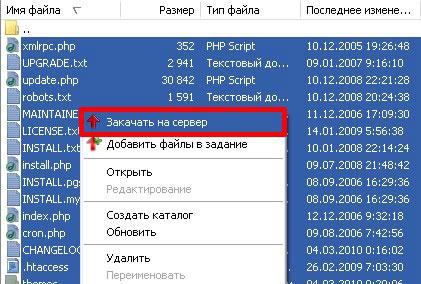
Найдите в левом окошке файлы вордпресса. Загрузите их в правое окошко в папку домена. Чтобы это сделать выделите все файлы и нажмите Enter (либо кликнете правой кнопкой мыши и выберете нужное действие).
Подождите пока процесс завершится. Когда все файлы окажутся на вашем сервере, можно приступать к следующему шагу.
Установка Вордпресс
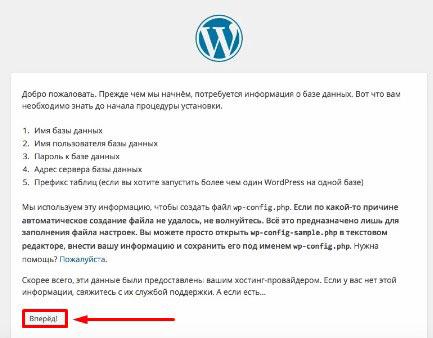
Введите в адресной строке браузера домен сайта. Откроется страница с приветствием. На ней сразу оговаривается, какие данные вам необходимо будет ввести. Но об этом я уже рассказал еще в начале.
Нажмите на кнопку «Вперед».
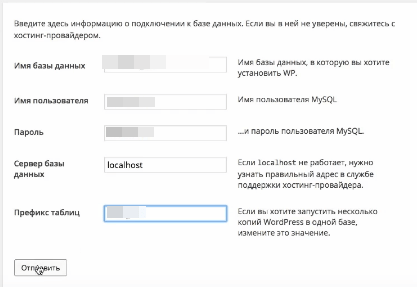
На следующем этапе необходимо заполнить поля:
- Имя БД
- Имя и пароль пользователя
- Сервер БД
- Префикс таблиц
Первые три пункта вы придумали при создании БД на своем хостинге. Сервер базы данных — localhost. Префикс таблиц – любой набор латинских букв, желательно что-то невразумительное, вам это запоминать не нужно.
Нажмите «отправить».
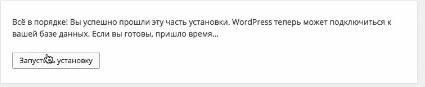
Если всё в порядке и вы не допустили ошибок, то появится кнопка «запустить установку». Если что-то не так, то проверьте введенные настройки для подключения к БД.
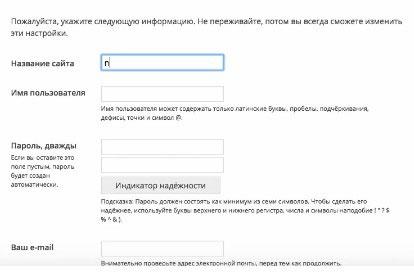
На следующем этапе необходимо заполнить:
- Название сайта
- Имя пользователя и пароль для входа в админку вордпресс. По умолчанию имя пользователя – admin, желательно ввести что-то другое.
- Чек-бокс: позволить поисковикам индексировать сайт
Идем дальше.
А на этом всё. Процесс установки wordpress завершен. Теперь вы можете войти в CMS wordpress при помощи логина и пароля, придуманных вами на предыдущем шаге. Чуть не забыл: адрес админ панели vash_domen/wp-admin. (в моем случае это abdullinru.ru/wp-admin).
Базовые настройки
Давайте я покажу еще базовые настройки, которым следует уделить внимание в первую очередь.
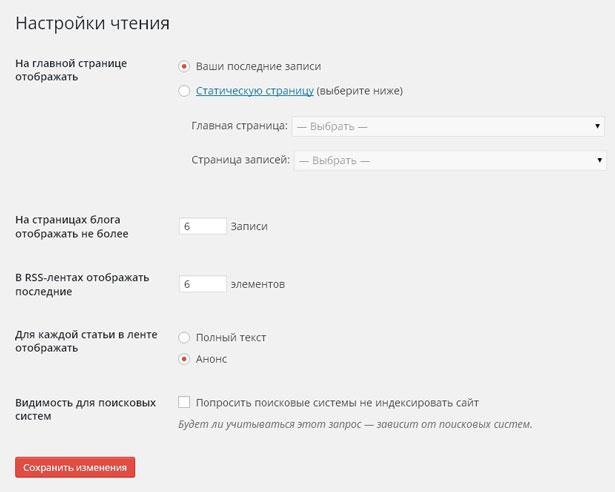
Меню для управления всеми настройками находится слева. Перейдите в раздел Настройки – чтение.
Здесь можно сделать следующее:
- Указать, что находится на главной странице: последние записи или статическая страница. Если у вас блог, то логично размещать на главной странице последние записи.
- Количество записей, отображаемых на страницах блога, а также в RSS-ленте. Это на ваше усмотрение. По моему, самые лучшие это варианты от 6 до 10.
- В ленте отображать анонс, чтобы люди переходили к вам сайт
Сохраняем изменения.
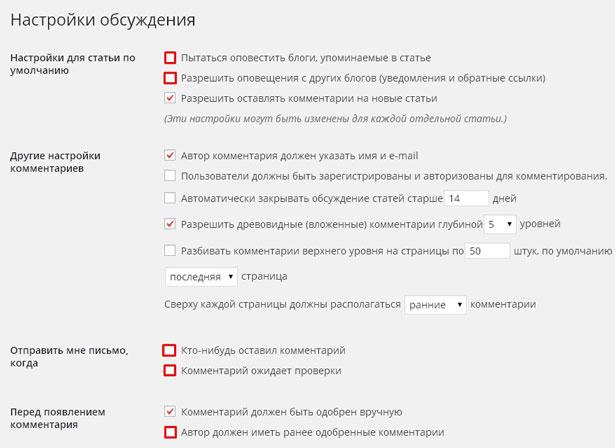
Идем в настройки обсуждений.
Уберите лишние галочки и сделайте так, как показано на рисунке ниже:
Также здесь можно определить, каким будет аватар комментатора, если он не зарегистрирован на сервисе граватар и, соответственно, не имеет уникальной аватарки.
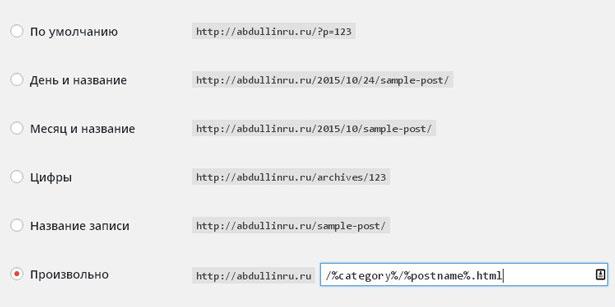
После сохранения перейдите в настройки постоянных ссылок.
Поставьте галочку напротив «произвольно» и введите в появившееся поле /%category%/%postname%.html. Таким образом мы задали формат отображения УРЛов статей.
Снова сохраните все изменения.
На этом базовые настройки вордпресс завершены. В следующих статьях я расскажу вам, какие плагины желательно установить, чтобы улучшить ваш сайт: сделать безопаснее, быстрее, более оптимизированным и так далее.
Сегодня вы узнали, как поставить систему управления контентом Вордпресс на свой сайт. Это очень важный этап. Теперь вы можете легко начинать публиковать свои статьи и привлекать первых посетителей на свой интернет ресурс.
Поделитесь всей вышеизложенной информацией с друзьями в социальных сетях. Обязательно подписывайтесь на обновления. Тогда новые статьи придут вам прямо на электронную почту.
Если остались вопросы, то пишите комментарии ниже.
Всем пока!
С уважением! Абдуллин Руслан





















Зачем делать html урлы?
.html — это логичная и естественная концовка урлов статей
На этот счет постоянно спорят. Но так и нет однозначного решения, какая же концовка урлов статей лучше.
А почему вы не убрали галочку с раздела «Разрешить древовидные(вложенные)комментарии» ? Это создает дубли страниц, а их наличие очень плохо влияет на продвижение сайта.
А у меня дубли и не создаются. По крайней мере пока не замечал. Периодически проверяю, что индексируется в яндексе и гугле. Индексируются у меня только статьи, страницы и рубрики.
Всё дело в настройке файлов robots.txt и .htaccess
Эта волна пошла от Борисова. В то же время обычные (не древовидные) комментарии очень не комфортны. тяжело прослеживать течение дискуссии и ответы.
Этот этап уже пройден, но, как оказалось, есть ошибки. Благодаря скринам убрала лишние галочки ДУмаю, теперь можно будет к этому не возвращаться
ДУмаю, теперь можно будет к этому не возвращаться 
Всегда полезно перечитать статьи, где есть подсказки по уже пройденному этапу. Сравнение с чужим опытом даёт положительные результаты.
Раньше при обновлении WP настройки могли слететь. Поэтому приходилось все перепроверять. Сейчас, возможно, и не надо будет уже возвращаться к этому вопросу.
Эту статью буду изучать подробнее. С ходу — сложновато...Но при этом, именно доскональность описания всех процессов в статье вселяет веру в успех.
Что толку изучать эту статью? Здесь описано конкретное руководство. Поэтому оно полезно лишь тем, кто приступает к реальным действиям.
Спасибо огромное за статью, но кстати мне так и не удалось нормаьно установить вордпресс по вашему примеру, но потом я увидел на своем хостинге Handyhost функцию автоустановки разных CMS, очень уобная штука и с ней все получилось
Многие хостинги сейчас даже предлагают отдельные пакеты, когда тебе эта система устанавливается сотрудниками. Твое дело — только работать.