Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
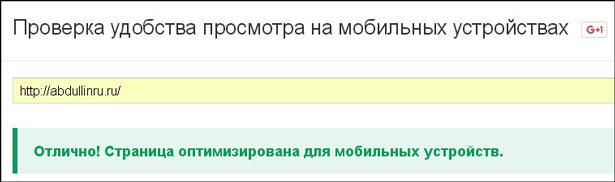
Mobile Friendly. Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator. Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek. Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator. Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez. Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady. Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly. Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting. Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack. Обеспечивает быстрый доступ к огромной базе браузеров. Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot. Предназначен для снятия скриншотов с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile. Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer. Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere. Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly. Его я уже упоминал в списке бесплатных инструментов.
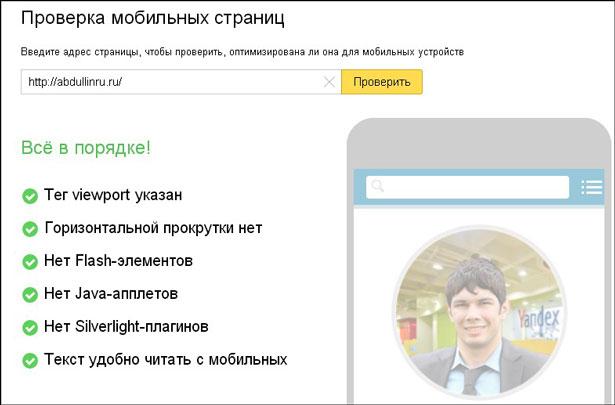
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Я уже писал статью про рекомендации яндекса по продвижению сайтов. Думаю, вам будет полезно.
Не забудьте и с друзьями поделиться списком полезных ресурсов, а сделать это можно посредством социальных сетей.
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан














Сейчас очень важно адаптировать свой сайт или блог под мобильные устройства. Потом обязательно нужно проверить сайт с помощью одного из описанных сервисов. Поисковые системы жестко наказывают сейчас если сайт не адаптирован к мобильным устройствам.
Адаптированную версию самому сложно поставить. Сколько знаю, заказывают у специалиста. Сейчас выгодно иметь знания по установке и настройке мобильной версии на сайт, можно заработать неплохо.
Сейчас это действительно очень популярная услуга, не многие могут сделать это самостоятельно. Поэтому зарабатывают те, кто может это сделать. Ведь владельцу сайта не хочется рисковать чтобы попасть в немилость к поисковикам.
Если сайт на WordPress, то достаточно выбрать соответствующий шаблон. Разработчики шаблонов сами следят за тем, чтобы движок позволял сайту отображаться на мобильных устройствах.
Согласна. Пока у меня простой шаблон, и при выборе важным критерием было наличие мобильной версии. Но и они не всегда нормально отображаются, шапки часто «плывут»
Вот, будем опять возвращаться к простым шаблонам. Их легче переводить на мобильную версию
Не знаю, как там насчет «наказывают». Но то, что сайт теряет кучу трафика — это точно. У меня где-то 43% мобильного трафика. А это существенная цифра.
У Гугла есть проверочный сервис Mobile Friendly для поисковика, у Яндекса пока нет, хотя Яндекс говорит, что учитывает наличие мобильной версии сайта.
Всё будет в новой версии вебмастера яндекса
Как много сервисов для проверки отображение сайта на мобильных устройствах! Один сервис на 130 браузерах может проверить. Какой для начала сервис вы посоветуете использовать новичку, Руслан?
Я бы советовал самому установить примерно 5 браузеров (самых популярных) и вручную проверить. Это дольше, но надежнее.
А также обязательно проверить сервисом от гугла, потому что вам может казаться, что всё отлично, но гугл может быть не согласен
Когда-то вот так проверяла вручную. Было интересно самому посмотреть. Однако считаю, что специальные сервисы лучше. Ведь мобильные устройства тоже имеют свои платформы. И они различны. Не будешь все себе покупать.
Кратким дополнением к ней хотели бы порекомендовать 19 способов проверки того, как ваш сайт будет выглядеть на экранах мобильных устройств. Теперь вы сможете быть абсолютно уверенными, что все элементы верстки будут точно на своих местах. Мобильное устройство при открытии сайта, сообщает серверу, что я мобильное устройство и не потому что у меня такое то разрешение экрана, а потому что такая технология просмотра WEB. Все бесплатные эмуляторы примитивно открывают ресурс во фрейме с размерами под разрешение определённых устройств, это не даёт истинного вида сайта.
Большое спасибо много интересного для себя узнал