Здравствуйте, мои постоянные и новые читатели! В этом материале я хотел бы рассказать вам, как создать сайт на drupal. Эта статья будет особенно интересна тем, кто впервые слышит об этом движке.
Я расскажу, что это такое и как сделать на нём полноценный интернет-ресурс с нуля.
Что такое Drupal?
Drupal – движок, на котором вы можете абсолютно бесплатно разработать полнофункциональный Интернет-ресурс. Помимо этого на Друпал можно быстро создать как многопользовательский, так и индивидуальный блог.
Разработка ресурсов на данном движке и управление ими не требует обязательного владения какими-либо языками программирования и вёрсткой. Единственное, что вам потребуется — это предварительно скачать Drupal на свой компьютер (сделать это можно на сайте http://drupal.org) и установить движок на хостинг.
Забегу немного вперед. Потом еще потребуется установить шаблон для созданного сайта. Могу порекомендовать шаблоны от компании TemplateMonster. Преимущества у нее следующие:
- Шаблоны адаптивные, т.е. отлично смотрятся на любом устройстве (ПК, планшет, смартфон и другие)
- Огромный выбор на любую тему
- Гарантия качества
- Поддержка 24 часа 7 дней в неделю
- Скидка 10% читателям моего блога по промо коду minus10
Устанавливаем движок на хостинг
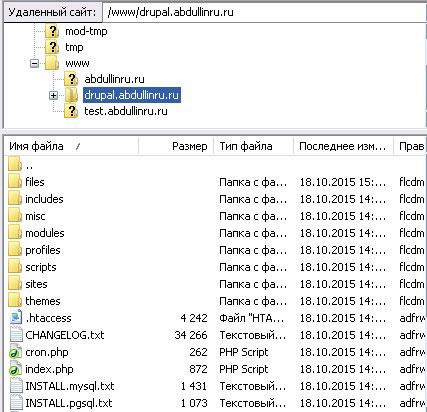
Для установки вам необходимо распаковать архив, скачанный на официальном сайте Друпал, и содержимое переместить на сервер хостинга в папку public_html или www.
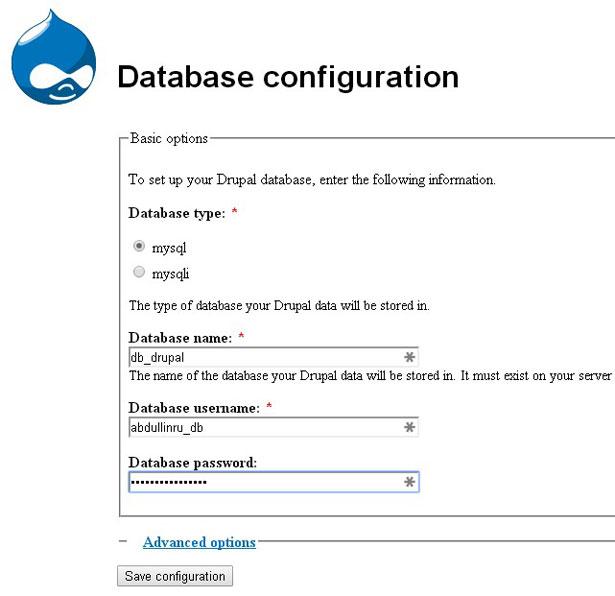
Далее введите в адресную строку браузера ваш домен, загрузится страница установки движка. Следуем подсказкам программы установщика. Базу данных mysql и ее пользователя с логином и паролем я предварительно создал на своем хостинге.
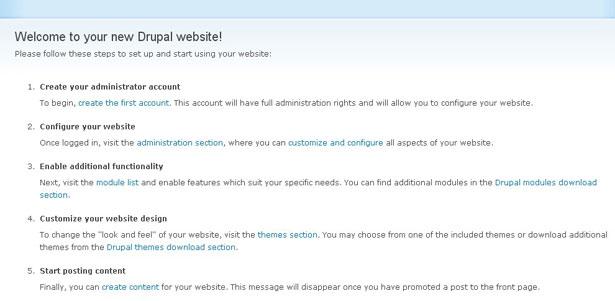
После этого открывается страничка приветствия от друпал. Первым шагом рекомендуется создать аккаунт администратора. Для этого перейдите по ссылке в первом пункте.
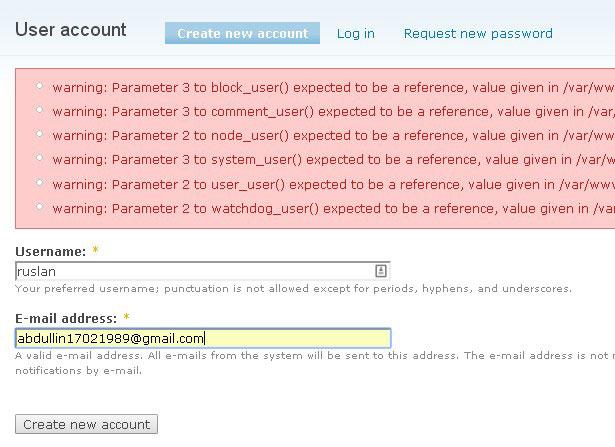
Здесь у меня выдалось несколько предупреждений. Я не стал вдаваться в подробности, с чем это связано. Необходимо заполнить два поля: username и email address. После нажатия на кнопку «Create new account» система сгенерирует вам пароль, который необходимо запомнить.
Создание и настройка сайта на Друпал
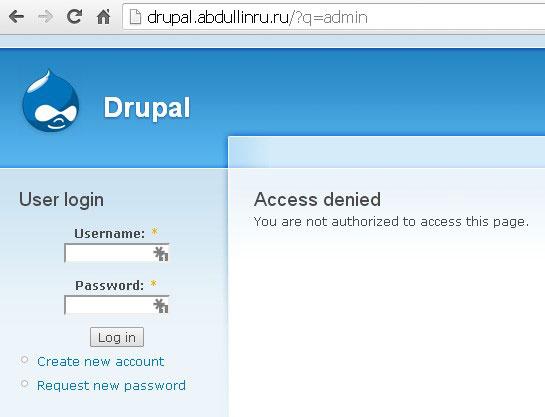
Для создания, а также управления ресурсом на этом движке необходимо осуществить вход в административную панель. Её координаты вам обязана дать ваша хостинг-компания, как правило, она имеет следующий вид: www.my_domain_name.ru/admin.
Вы должны будете ввести пароль и имя пользователя, которые вы предварительно получили. Все функции управления разделены на несколько групп (разделов), получить доступ к которым вы можете со стартовой страницы.
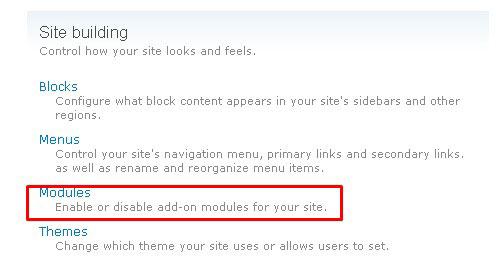
В рамках настройки надо проверить, все ли необходимые модули подключены. Чтобы это сделать перейдите по ссылке «Конструкция сайта — Модули».
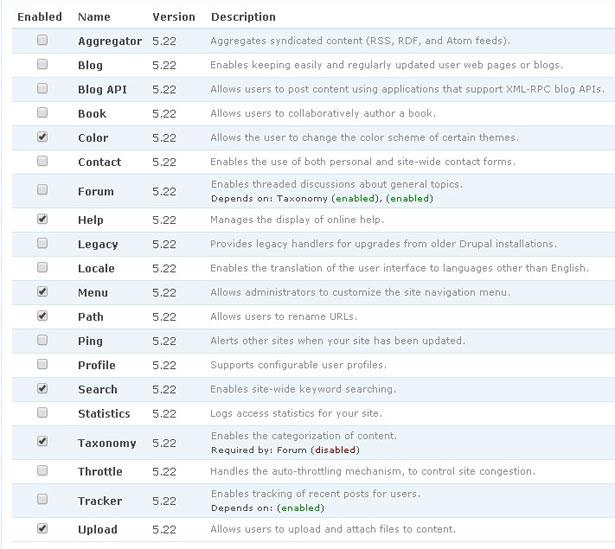
Там, на начальной странице напротив Upload, Search, Path обязательно должны стоять птички. Если какой-то из них не отмечен птичкой, его надо непременно отметить. Затем выбираете «Сохранить конфигурацию».
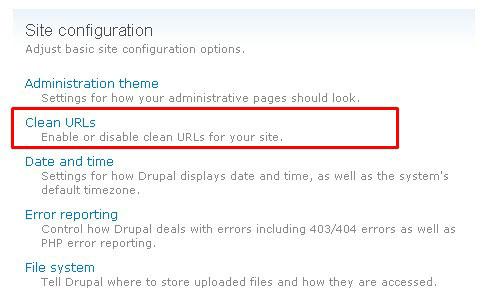
Далее перейдите в раздел под названием «Настройка – Чистые ссылки» и проверьте, активирована ли данная опция.
Если она не включена, то включите её и выбираете «Сохранить конфигурацию».
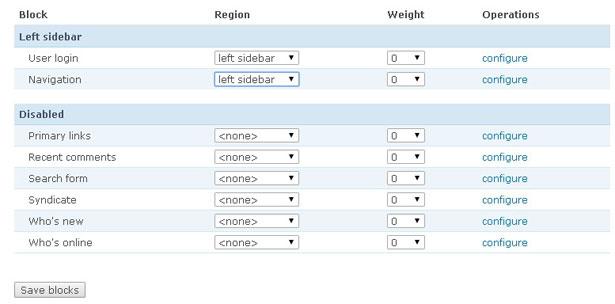
Затем взгляните на панели, расположенные по бокам, и найдите там меню, в котором есть «Администрирование», «Создать материал» и прочие. В случае отсутствия данной панели, перейдите в раздел под названием «Конструкция сайта — Блоки», где вы сможете узнать, в какой именно из секций расположен блок «Навигация». Если он находится в секции «Отключено», то укажите, в каком месте его следует разместить, и выберете «Сохранить».
Блок, содержащий параметры управления навигацией, должен появиться на указанном участке странички.
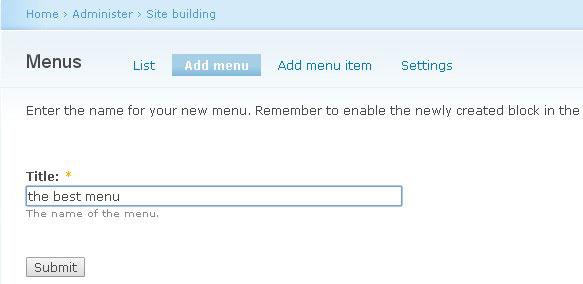
Идём дальше. Теперь для страничек необходимо разработать удобную и не сложную навигацию. Чтобы сделать это, перейдите в раздел «Конструкция сайта – Меню», после чего кликните на «Добавить». В открывшемся новом окне введите его название и выберете «Сохранить».
Теперь, перейдите в «Конструкция — Блоки» и поместите его в то место, в котором он, по вашему, должен находиться (подобно тому, как вы сделали это выше для «Навигация»).
Если подытожить, то пошаговая инструкция создания сайта на друпал будет выглядеть так:
- Скачать и загрузить на хостинг
- Войти в административную панель
- Настроить модули и конфигурацию
- Создать конструкцию сайта
- Добавить страницы.
Как создать (добавить) страничку?
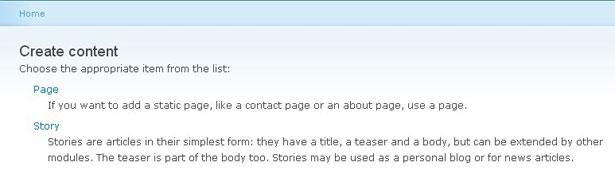
Итак, движок вы успешно настроили. Теперь уже можно переходить к главному – к разработке. Чтобы сделать это, следует вначале нажать на «Создать материал».
А потом ещё в новом окне на соответствующую ссылочку. Перед вами откроется окно для добавления новых страниц, в которое вам следует ввести заголовок и содержание страницы (статьи).
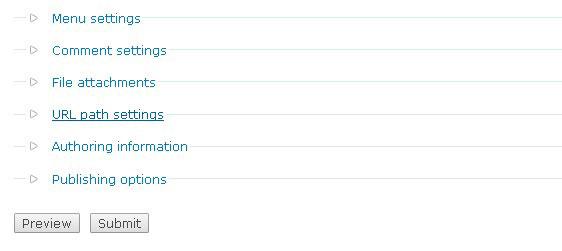
В нижней части есть еще специальные дополнительные настройки:
- комментариев
- меню
- файлов
- url
- авторизации
- публикации
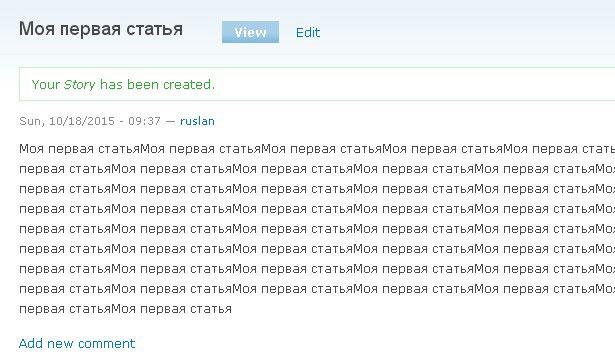
После всего этого кликните на кнопку «Сохранить». Теперь она должна появиться в параметрах управления.
Редактирование (изменение) страниц
Редактирование ранее добавленных страниц осуществляется при помощи раздела «Администрирование – Содержание — Содержимое» (Content management - Content).
Модуль Path и чистые ссылки
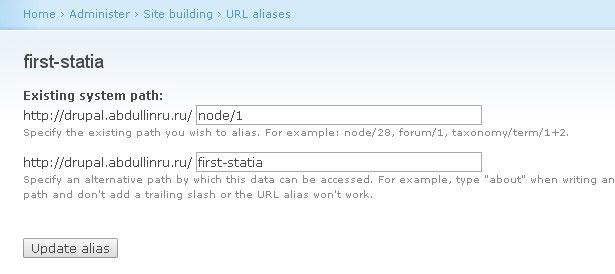
Входящая в состав настроек Друпал опция под названием «Чистые ссылки» имеет в своём составе эмуляцию статических адресов. Они предназначены для роботов систем поиска и браузеров. Отображаются они следующим образом: www.my_domain_name.ru/node/3 (2,1 и прочие).
Благодаря модулю Path вы можете вводить url и имена статических страниц типа www.my_domain_name.ru/page.html. Путь и имя вы можете сами придумать. Отображаться оно будет для роботов поисковиков, а также браузеров.
Всё это имеет очень большое значение для качественной индексации вашего ресурса роботами поисковых систем.
Качественные шаблоны можете посмотреть, кликнув на баннер ниже:
Важно! Чтобы получить скидку 10% при покупке шаблона введите промо код minus10
Если понравился мой сайт, то поделюсь секретом: он создан на платформе wordpress. Все подробности здесь.
Как видите, ничего сложного здесь нет, так что вперёд! Дерзайте, у вас обязательно всё получится.
Поделитесь полученной информацией в соц. сетях и не забудьте на обновления подписаться, до встречи!
С уважением! Абдуллин Руслан





























Полноценный ресурс с нуля создать можно хоть на чем. Даже в блокноте можно создавать, если хватает знаний.
Здесь уже дело выбора — что больше вам нравится.
Вот-вот, мой первый сайт как раз и был написан в блокноте Так что опыт солидный. Но с движком работать несравненно легче\
Так что опыт солидный. Но с движком работать несравненно легче\
Да несравненно легче но web мастер использующий чужие шаблоны ,php , java скрипты ,css и.пр постепенно деградирует (:imho)
Ведь зачем думать ,понимать алгоритм и то как работает тот или иной скрипт если есть готовые только вставляй...
Это как человек сперва учит буквы и алфовит и только потом чтению.
Увы, вся наша жизнь идет по пути упрощения. Когда-то платы компьютеров паяли из отдельных устройств и отыскивали, что там сгорело, а теперь вынул плату и заменил другой. Или вынул блок и заменил другим. А часто и это бывает нецелесообразным.
Блокнотом рекомендуют пользоваться при изучении html. На первом уроке наглядно показывают, как из записи в Блокноте появляется html-страничка.
Cогласен с Вами на 100% . Более того это очень эффективны стимул для изучения HTML , PHP , JVA те. базы на которой строяться ресурсы.
У Друпала нет нормального редактора. Надо самому скачивать и устанавливать. Друпал намного сложнее вордпресса, но он того стоит.
Есть встроенный модуль HTML редактора но на мой взгляд он не функционален.
Насчёт установки imho: Вы сгущяете краски.
Очень хорошо, что Руслан указал, где именно нужно проставлять галочки на начальной странице. Обычно такие настройки представляют собой проблему — при установке новички еще не знают, что именно понадобится в дальнейшем.
Для меня галочки — всегда проблема в новой сервисе. Бывает такое, что описания к ним очень общи и неконкретны. Поэтому всегда стараюсь найти подробное разъяснение бывалых пользователей.
А где включить чистые ссылки в друпал 8 там нет этой функции