Всем привет.
В этой статье я расскажу вам, как создать лендинг или страницу подписки самому и абсолютно бесплатно на платформе вордпресс.
Это отличный способ для тех, у кого уже есть свой сайт или блог на платформе Вордпресс.
Для тех, кто не в теме: Вордпресс – это бесплатная платформа, на которой можно легко без знания языков программирования создать свой сайт. Еще WordPress называют системой управления контентом (CMS – content manager system), с помощью этой платформы процесс добавления статей или новых страниц на свой web-ресурс не вызывает абсолютно никаких сложностей.
И еще тем, у кого еще нет своего сайта — вот ссылка на бесплатный курс по созданию сайта на WordPress
Статьи по теме:
Содержание:
- Видео инструкция
- Установка плагина
- Как создать страницу — начало
- Интерфейс оболочки для создания лендингов
- Процесс создания лендинга
Я с вордпрессом знаком уже очень давно. Но про бесплатный способ создания лендингов узнал только недавно из одного бесплатного курса. Если интересно, то подробная информация по этому курсу здесь.
Видео инструкция
Установка плагина
Итак, речь пойдет о плагине под названием Elementor. Установка плагина стандартная, как и для всех плагинов. Вот короткая инструкция:
- Зайти в админ панель вордпресс по ссылке «ваш-домен/wp-admin»
- В меню слева нажать «Плагины» – «добавить новый»
- В поле поиска ввести Elementor
- Плагин найден. Нажать установить
- Нажать активировать
- Готово! Плагин Elementor установлен.
Это, конечно, идеальный случай ? Мой блог немного вредный. И по этой инструкции не получилось.
- Во-первых, при установке плагинов мне еще необходимо ввести логин и пароль от FTP доступа. Это не проблема. Все эти данные я всегда могу получить на своем хостинге.
- Во-вторых, после установки плагин не работал. Чтобы не тратить драгоценное время и не разбираться в чем проблема, я установил систему WordPress на поддомен своего сайта и далее установил Elementor на поддомене. На подомене всё заработало.
Предположение. Возможно, плагин Elementor не заработал на моем блоге из-за конфликта с темой.
Если вдруг вам тоже необходимо создать поддомен, то поищите инфу в яндексе или гугле, а лучше спросите в техподдержке своего хостинга — там вам доступно объяснят и возможно даже помогут...
Как создать страницу — начало
Если плагин у вас установился без проблем, то далее сложностей уже возникать не должно.
Дополнение: у плагина есть и платная, и бесплатная версия. Бесплатная, конечно же, урезанная, но функций для создания обычной страницы подписки или лендинга предостаточно.
Инструкция:
- В админ-панели Вордпресс в меню слева нажать «страницы – создать новую»
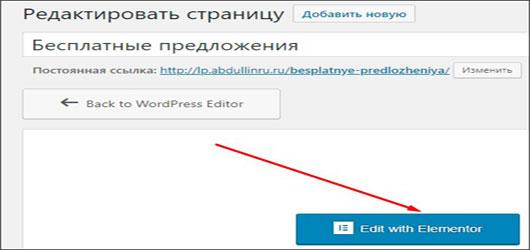
- Вписать название страницы
- Нажать кнопку «Edit with Elementor» (редактировать с помощью плагина Elementor)
- Загружается оболочка, в которой происходит весь процесс создания лендингов.
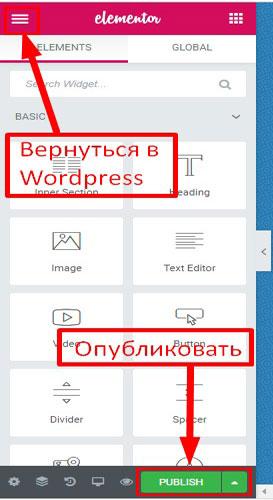
Интерфейс оболочки для создания лендингов
Как и к любому другому интерфейсу, здесь нужно привыкнуть. С первого взгляда вам вряд ли всё станет понятно. Хотя на самом деле нет ничего сложного.
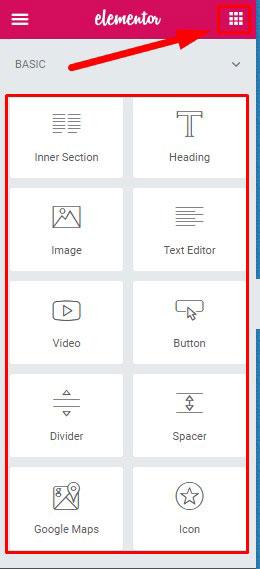
Принцип у этого редактора следующий: создаются специальные блоги (контейнеры), а в эти блоки вставляются различные объекты.
Объектов очень много:
- заголовок,
- текст,
- различные списки,
- картинка,
- кнопка,
- линии,
- html код,
- и другие.
У всех объектов есть свои параметры: цвет, размер и другие. Вообще параметры зависят от самого объекта. Например, у заголовка главные параметры — это размер заголовка, его цвет. У кнопки – также размер кнопки, цвет, ссылка.
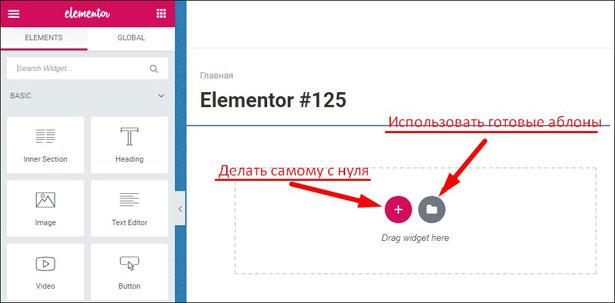
Кстати, можно создавать лендинг с нуля или воспользоваться готовыми шаблонами. Если вы используете готовый шаблон, то его нужно просто подредактировать: заменить текст, ссылки и некоторые картинки.
Лично мне удобнее создавать свои странички с нуля, готовые варианты мне не понравились.
Процесс создания лендинга
В первую очередь необходимо убрать всё лишнее. На странице подписки или лендинге не должно быть ничего лишнего. А у нас по умолчанию будет видна правая колонка с различными виджетами, они нам не нужны.
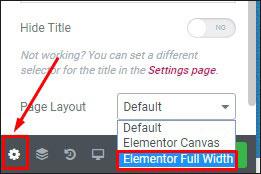
Чтобы их убрать, нажмите в левом нижнем углу на настройки (шестеренка). Далее нужно выбрать режим отображения Full Width (полная ширина). После этого правая колонка исчезнет.

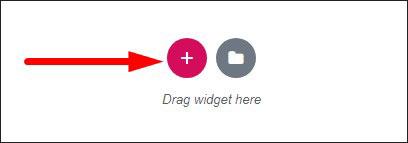
- Нажать на плюс
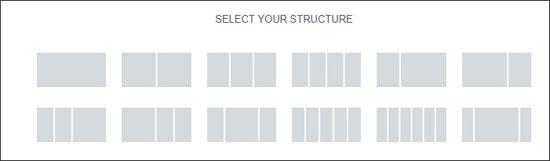
- Выбрать один из вариантов. Вы должны заранее продумать, как будет выглядеть ваша страница: где будет текст во всю ширину, где нужно сделать две колонки, а где три…
- Заполнить готовые контейнеры нужными объектами: текстом, кнопками, картинками, …
- Поиграть с параметрами объектов, чтобы подобрать наилучший вариант (цвет, размер, положение и другие).
- Создать новый контейнер, заполнить его объектами и так далее
- Если всё готово, нажать кнопку «publish» внизу слева.
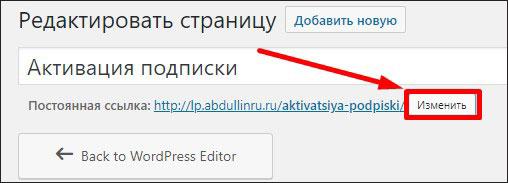
- Перейдите снова в админ панель Вордпресс
- При необходимости подредактируйте ссылку на ваш лендинг
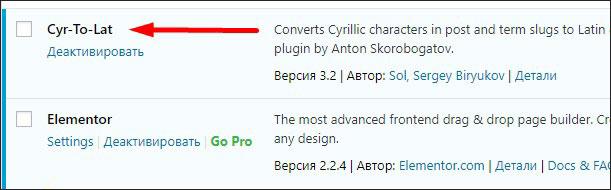
Чтобы ссылки на ваши лендинги всегда автоматически прописывались латинскими символами, установите плагин cyr-to-lat либо любой другой с подобными функциями.
Ваша страничка готова, теперь можете использовать ее по назначению.
Статья заканчивается. Надеюсь, вам понравилась предложенная инструкция. Если остались вопросы, задавайте их в комментариях.
Чтобы получать уведомления о публикациях новых статей, подпишитесь на получение новых статей на свою электронную почту.
Также делитесь статьей со своими друзьями в социальных сетях.
Всем пока и до скорых встреч!
С уважением, Абдуллин Руслан


















Интересный конструктор. Немного смущает тот факт, что большинство настроек на английском языке. Но, я думаю, что это не проблема.
Если начать пользоваться, то эта проблема быстро исчезает
Я правильно понял, что домен при этом не нужно покупать или всё-таки нужно, если своего сайта пока нет?
Домен нужен, иначе вордпресс не на что будет ставить.