Всем привет!
В предыдущих статьях мы с Вами много дискутировали на темы создания сайтов, установки различного рода плагинов и т.д, Также необходимо подумать о том, как сделать обратную связь на сайте, чтобы посетители могли обратиться к автору.
Что подразумевается под понятием обратная связь? Это такой способ взаимодействия между владельцем интернет-ресурса и посетителем.
Плагин Contact Form 7
Для установки обратной связи в помощь может прийти плагин под названием «Contact form 7». Установка Contact form 7 самая стандартная, думаю, Вы уже научились устанавливать и активировать различные плагины на WordPress. Все действия одинаковые.
С помощью “Contact form 7”, который имеет богатый функционал, можно создать контактную форму, применив при этом немного творчества.
А сейчас непосредственно поговорим о работе самого плагина:
- Для этого, как обычно, перейдите в настройки плагина. По умолчанию уже будет предоставлен шаблон обратной связи, который Вы сможете редактировать на свой вкус.
- Затем нажмите на кнопку «Редактировать» для редактирования шаблона.
- В верхнем углу страницы находится шорткод, который требуется добавить на специально созданную страницу.
- Создайте новую страницу, назовите ее как хотите, например, обратная связь, затем вставьте в нее шорткод в режиме «Текст» и сохраните.
А сейчас вы сможете посмотреть, как выглядит только что созданная форма для обратной связи. На макете отображаются стандартные поля: имя, email, тема, сообщение и кнопка «Отправить».
Как правило, в большинстве случаев этих полей вполне достаточно. - Если Вам потребуются еще поля, следует вернуться к редактированию кода формы в настройках плагина. Нажмите на список «Сгенерировать тег» и выберите из списка подходящий элемент, которого вам не хватает.
- Снова сохраните изменения.
- Когда страница с формой будет полностью вас удовлетворять, можете опубликовать ее.
Существует также множество различных сервисов по созданию контактной формы.
Сервисы
MasterForm
Один из таких сервисов MasterForm.
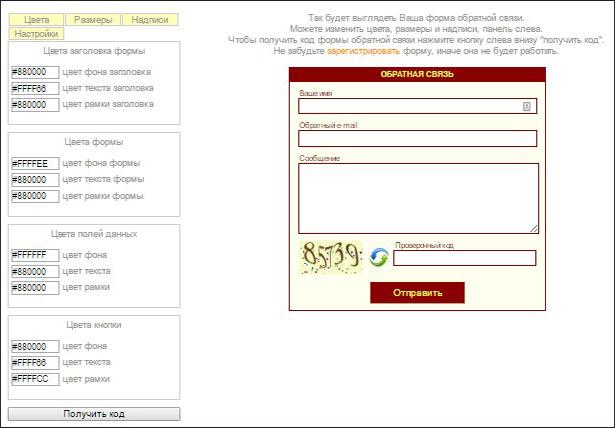
Перейдите по ссылке и зарегистрируйтесь на интернет-ресурсе, на котором уже предоставлен визуальный макет. Для настройки формы на свое усмотрение слева находится специальная панель. Панель состоит из четырех вкладок:
- Цвета;
- Размеры;
- Надписи;
- Настройки.
Для добавления дополнительных полей перейдите на вкладку «Надписи». Установите флажок в блок «Дополнительное поле», затем введите название поля.
После того как Вы выставили все параметры, нажмите — «Получить код». Затем этот код вставьте в то место своего сайта, где должна располагаться форма.
Bootsnipp
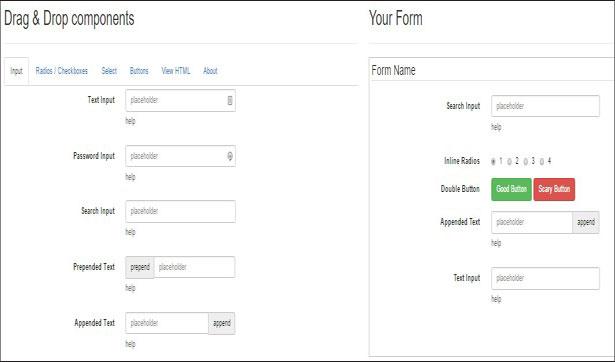
Рекомендую также использовать в работе такой инструмент, как Bootsnipp. Данный инструмент на английском языке. Bootsnipp содержит следующие вкладки:
- Input;
- Radios/Checkboxes;
- Select;
- Button;
- View HTML.
Чтобы понять, что означают вкладки особых знаний в английском языке не понадобится.
Принцип работы данного инструмента заключается в переносе полей, кнопок с представленных выше вкладок в пустой блок «YourForm», расположенный справа.
После того как будет настроен шаблон, перейдите на вкладку «View HTML» . Скопируйте код и вставьте в основной код на вашем сайте.
Думаю предоставленный материал будет Вам полезен. Всё у Вас получится, если следовать моим рекомендациям.
Если статья Вам понравилась и Вы извлекли из нее только самое полезное, тогда рекомендуйте друзьям прочитать ее в социальных сетях. Также не забывайте следить за обновлениями блога, Вы всегда здесь найдёте что-то интересное.
Удачи Вам! Пока, пока!
С уважением! Абдуллин Руслан












Обратная связь с автором сайта очень важна. Особенно тогда, когда хочешь сказать ему что-то, что в комментариях делать не хочется, потому что другие люди этого видеть не должны.
А уж каким образом установить на блог обратную связь — каждый решает сам.
Добрый день. Давно пользуюсь онлайн сервисом Formdesigner. Можно быстро сделать простенькую форму. Есть разные уровни защиты. Множество интеграций с разными сервисами. Можно код встроить в виде всплывающего окна, например, как у Вас, что появиться форма через определённое время