Здравствуйте, дорогие читатели! Пожалуй, у всех интернет пользователей во время прогулок по бескрайним просторам сети рано или поздно возникает желание оставить там что-то своё, донести людям своё мнение на те или иные вещи.
Заявить о себе в Интернете можно, опубликовав свою web-страницу, как это в своё время сделал и я.
Кстати даже для начинающих пользователей здесь нет ничего сложного. В этой статье я расскажу вам, как создать web страницу. Вы узнаете самые азы этого процесса.
Что такое web-страница?
Гипертекстовый документ либо веб-страница представляет собой текстовый файл, размеченный тегами при помощи языка HTML (HyperText Markup Language).
Все представленные там объекты воссоздаются браузером по написанным данным инструментом инструкциям, которые были присланы по его запросу сервером. Для внесения в документ разметок применяются теги, которые заключают в угловые скобки. Как правило, они парные, то есть имеется открывающий и закрывающий, а между некая информация.
К примеру, тег, говорящий браузеру, что ниже находится документ на HTML языке, имеет следующий вид: <html>. А закрывающий, говорящий, что тут код заканчивается, выглядит так: </html>. Таким образом, единственным отличием закрывающего тега от открывающего является наличие слэша после скобки открытия.
Данный язык разметки позволяет форматировать текст web-страницы, устанавливать на ней рисунки, графические элементы, создавать гипертекстовые ссылки, добавлять мультимедийные элементы, звукозаписи, скрипты (VBScript, JavaScript).
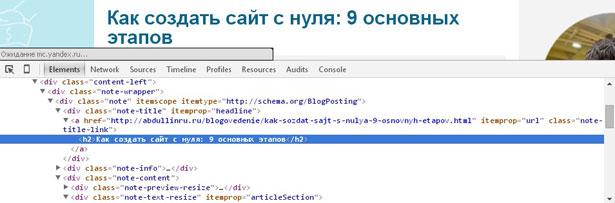
Чтобы узнать, что из себя представляет этот язык, вовсе не обязательно лезть в скучные учебники. Мне лично вполне достаточно было открыть мой браузер, и выбрать опцию «Посмотреть исходный код» (нажать правую кнопку мыши). Представленные в окне строчки кода и есть тот самый html-код. Именно этот код браузер в дальнейшем трансформирует в web-страницу.
Но учебники, конечно же, почитать придется, если вы решите серьезно разобратся с такими языками как html, php и другие.
Виды страниц в Интернете
Существует три типа веб-страниц:
- Интерактивные. Они включают в себя формы, сформированные на языках VBScript, JavaScript, РНР, при помощи которых сервер обменивается с пользователем данными;
- Динамические. Они написаны на языке ASP, РНР с разрешениями .aspx, .php. Данные страницы создаются движком либо особой программой, формирующей по пользовательским запросам web-страницу, используя при этом данные с сервера базы данных;
- Статические. К ним относятся статические файлы (рисунки, таблицы, набор текста и прочее), сформированные на языке разметки HTML.
Как создать?
Для создания веб-страниц используются редакторы html: FCKeditor, TinyMCE WYSIWYG Editor, Macromedia Dreamweaver, Microsoft FrontPage и прочие. Во всех этих редакторах имеется масса различных мастеров, дающих возможность с лёгкостью создавать web-сайты, а также шаблоны для страничек с дизайном и структурой. С их помощью можно быстро создать собственную web-страницу.
Но для любителей всё делать самому, можно воспользоваться и простым блокнотом, который по умолчанию уже установлен на любом компьютере.
Инструкция:
- С помощью текстового редактора создаём файл. Это первое, что необходимо сделать. В блокноте создайте пустой файл под названием index.html. Именно эту страничку сперва ищет сервер, если вы вводите адрес ресурса без указания определённой web-страницы сайта.
- Сформировать инструкцию. Помещённый между тегами <HTML> и </HTML> код должен состоять из двух частей – тела документа и заголовка.
- Делаем заголовок. Открывающие и закрывающие заголовочную часть теги: <HEAD> и </HEAD>. На этой «служебной» части страницы находятся данные для заголовка окна, описания, слов-ключей для поисковых систем, скриптов, описания стилей и прочее. Между этими словами прописываем заглавие окна страницы с помощью тегов: <TITLE> и </TITLE>. Ваша веб-страница к этому моменту должна иметь следующий вид:
1 2 3 4 5
<HTML> <HEAD> <TITLE>заглавие</TITLE> </HEAD> </HTML>
- С заголовочной частью мы справились. Теперь необходимо разместить теги тела <BODY> и </BODY>. Между ними будут находиться инструкции документа: ссылки, тексты, картинки и т.д, то есть основной контент.
Итак, код в общем должен иметь следующий вид:
1 2 3 4 5 6 7 8 | <HTML> <HEAD> <TITLE>заглавие<TITLE> </HEAD> <BODY> Тело веб-страницы </BODY> </HTML> |
Поздравляю! Теперь вы знаете, как создать свою собственную веб-страницу, хоть и самую простую! Только не забудьте сохранить документ, иначе все ваши труды пойдут прахом и придётся всё делать по новой.
Сейчас существует множество визуальных редакторов html кода, благодаря которым можно создавать интернет страницы, абсолютно не зная язык разметки html. Но я считаю, что азы знать всё таки необходимо.
Мой блог кстати создан на бесплатной платформе WordPress. Плачу только за домен и хостинг — это совсем немного. Хотите узнать больше? Вот ссылка.
Поделитесь своим опытом и полученной информацией с друзьями в соц. сетях. Не забудьте подписаться на обновления, до встречи!
С уважением! Абдуллин Руслан











Привет я тебе очень сильно благодарна. Я прочитала весь твой блог 5 раз и ты помог мне создать мою страницу мама говорит что ты звезда и я так тоже думаю.
Приятно слышать
Благодаря этим полезным советам каждый желающий с легкостью создаст свою веб-страничку. Все просто и доступно показано, так что сложностей быть не должно. Главное не забыть сохранить созданный документ